http://store.apple.com/hk/buy-iphone/iphone6
The selection flow and the CSS Selector code are listed as below
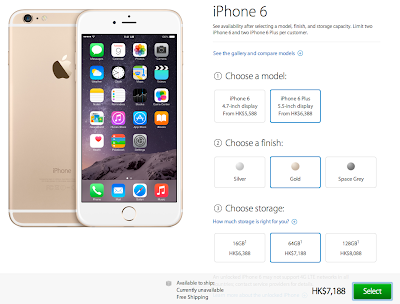
(1) Choose a model:
- AOS/availability Select all
<div id="group-1">
<div id="Item1" class="step">
<div class="selection">
<div class="small-size-buttons enabled">
<fieldset>
<legend class="size-selection-header">
<h2 class="fwl"><span class="section-number step1"><span class="a11y">1</span>>/span>
<span class="section-heading">Choose a model:</span>
</h2>
</legend>
<div class="selection-buttons">
<div class="item ">
<input type="radio" value="4_7inch" id="Item14_7inch" name="dimensionScreensize" class="a11y">
<label for="Item14_7inch">
<div class="details">
<div class="label">
<div class="size-label">iPhone 6
<span>4.7-inch display</span>
</div>
<div class="price">
<span itemtype="http://schema.org/Offer" itemprop="offers" itemscope="itemscope">
<meta itemprop="priceCurrency" content="HKD">
<span itemprop="price">From <span>HK$5,588</span></span>
</span>
</div>
</div>
</div>
</label>
</div>
<div class="item ">
<input type="radio" value="5_5inch" id="Item15_5inch" name="dimensionScreensize" class="a11y" checked="">
<label for="Item15_5inch">
<div class="details">
<div class="label">
<div class="size-label">iPhone 6 Plus
<span>5.5-inch display</span>
</div>
<div class="price">
<span itemtype="http://schema.org/Offer" itemprop="offers" itemscope="itemscope">
<meta itemprop="priceCurrency" content="HKD">
<span itemprop="price">From <span>HK$6,388</span></span>
</span>
</div>
</div>
</div>
</label>
</div>
</div>
</fieldset>
</div>
</div>
</div>
$("group-1 #Item1 div.selection-buttons div.item").eq(0).find("input").click();where 0=iPhone 6; 1=iPhone 6 Plus
(2) Choose color:
$("group-1 #Item2 div.selection-buttons div.item").eq(0).find("input").click();where 0=Silver; 1=Gold; 2=Space-Grey
(3) Choose storage:
$("group-1 #Item3 div.selection-buttons div.item").eq(0).find("input").click();where 0=16GB; 1=64GB; 2=128GB
(4) Product Summary and Availability:
$("primary .product-title").text() + " " + $("actiontray .customer_commit_display").text();(5) Enable Select button:
- AOS/availability Select all
<div id="actiontray" class="actiontray">
<ul class="purchase-info">
<li class="specials"></li>
<li class="shipping">
Available to ship<b>:</b><br>
<span class="customer_commit_display">Currently unavailable</span>
<span class="freeshipping promo-text">Free Shipping</span>
</li>
<li>
<span class="price">
<span class="current_price">
<span itemscope="itemscope" itemprop="offers" itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="HKD">
<span itemprop="price">
HK$7,188
</span>
</span>
</span>
</span>
<span class="financing"></span>
</li>
<li class="add-to-cart">
<button class="button disabled" type="button" disabled="disabled"><span>Select</span></button>
</li>
<li class="shipping-lead"></li>
</ul>
</div>
$("actiontray .add-to-cart .button")[0].classList.remove("disabled");
$("actiontray .add-to-cart .button").removeAttr("disabled");
$("actiontray .add-to-cart .button")[0].classList.add("transactional");note: Chrome supports HTML5 Technique for changing classes
Monitoring program see http://youtu.be/Nj1vcbEyhf4

No comments:
Post a Comment