(1) (1) Signup with Google Play and pay US$25 as a registration fee for non-business users (comparing Apple is charging US$99 for non-business users). The annual fee with Google Play will depend on your income from playstore.
There is no free app sigening authority in this world. The free certificates out there are for SSL web servers and not for app signing. For Android App and Google Play Store signup her
https://play.google.com/console/u/0/signup
(2) Create the first app for testing in the console after verification of phone and email and upon successful payment of the first registration fee.
(2.1) There are 4 options for
Application Signing Preferences for Play Store for your first app, choose the first option (a) which is the default called Play App Signing if you don't change it.
(a)
Let Google manage and protect your app signing keys (recommended)
(b) Use the same key as other apps in this developer account
(c) Export and upload keys from Java KeyStore
(d) Export and upload keys (without using Java KeyStore)
(3) Use Android Studio to create two keystores
see here
https://developer.android.com/studio/publish/app-signing
(4) You have to create two keystores
upload-keystore.jks (and with alias of uploadkey) and
deployment-keystore.jks (and with alias deploymentkey) for easy reference.
upload-keystore.jks is for signing your artifacts (App Bundle or APKs) to be uploaded to Google Play console. After review and approval, Google will then sign your uploaded App Bundle and distribute via the Play Store for testing or publication.
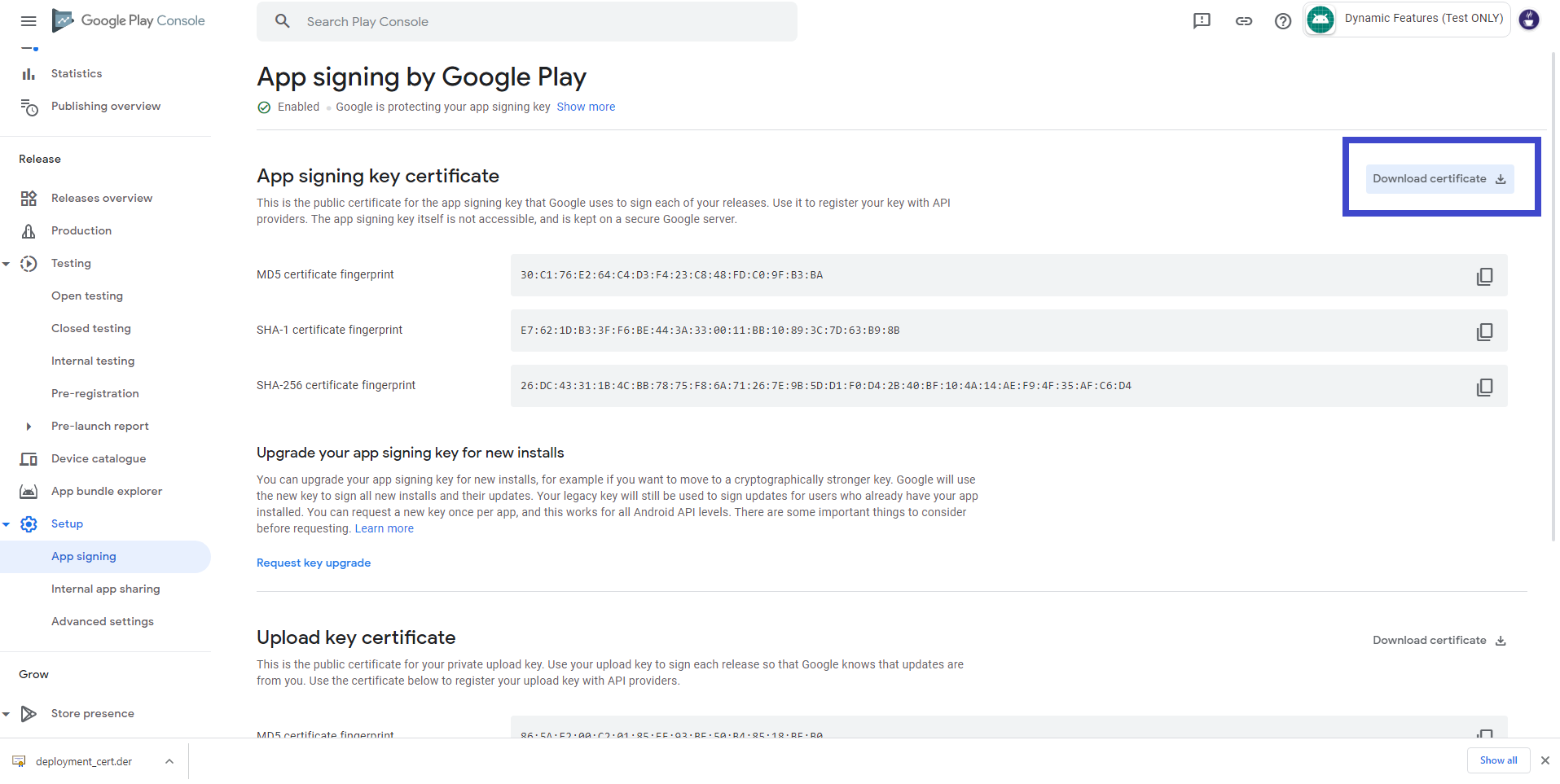
deployment-keystore.jks is the public certificate of the application signing key. Google uses this certificate to sign the release version of the applications. Use this credential to register your key with the API provider. If you are currently using Google APIs, you can upload keys for application registration and application signing key certificates in the Google Cloud Console.
What is App Bundle ? After August 2021, all new apps and games will be required to publish in Google Play Store with the Android App Bundle format and require new apps to target API level 30 (Android 11) or above.
(5) By choosing your first created app, and on the Release > Setup > App Integrity page (after chosing the option of "Let Google manage and protect your app signing key (recommended)"), you can download two
certificates as
upload_cert.der and
deployment_cert.der.
In the Google Play Console App Signing page, you just choose the first option
"Let Google manage and protect your app signing key (recommended)", if you are new to Google Play as this method is an upgraded secure key managed by Google. For the recommended option, Google will manage your app signing key, and you don't need to export and upload your private key and instead you need to use the certificate downloaded from Google in the next step(6)and import the certificate to your generated keystore in step (4). Other signing options are for existing developers and has to upload their private key to Google Play console. However, if you lose your keystore (private key in there) or it becomes compromised, you won't be able to update your app without publishing a new app with a new package name.
https://play.google.com/console/u/0/developers/app/keymanagement
(6) Import the two certificates to
upload-keystore.jks and
deployment-keystore.jks by using the following commands in Terminal.
# keytool can be found in your installed Android Studio folder e.g. /opt/android-studio/jre/bin/keytool or /usr/lib/jvm/java-11-openjdk-amd64/bin/keytool/
or in Windows OS "C:\Program Files\Android\Android Studio\jre\bin\keytool.exe"
# assume the 2 .der certificates are in the same folder as your 2 keystores.
keytool -importcert -file upload_cert.der -keystore upload-keystore.jks
keytool -importcert -file deployment_cert.der -keystore deployment-keystore.jks
# You can review your upload_cert SHA1 signature by using this command and it should match with the sha1 signature kept by Google
cat upload_cert.der | openssl sha1 -c
The download certificates contain the public key of Google and combined with the private key in your self created keystore, you will sign the app and Google will then verify your upload_cert SHA1 signature when uploading to Google for review or distribution.
(7) Use Android Studio to sign the App Bundle or apk by choosing the appropriate keystore to sign (upload-keystore.jks for App Bundle signing and uploading to Google and deployment-keystore.jks for application signing key certificate by API provider). For app id, you should use your identifier in order not to conflict with the existing ones in Google Play Store. App ID starting with "com.mycompany" or using an App ID from the public domain or GitHub will likely to cause problems when uploading to Google Play Store
(8) Choose
release build type in Android Studio to sign the app bundle. Make sure to change "debuggable to false" in build.gradle file of your gradle.build file, otherwise you will get "Upload Failed. The Android Bundle was not Signed".
So (a) using
upload-keystore.jks and (b)
Release build type with "debuggable to
false" are important for an app bundle to be uploaded successfully and then you can start
Roll Out the release for the Internal Test version and "the online link will be in the Testers tab as https://play.google.com/apps/internaltest/XXXXXXXXXXXXXXX" for download. ChromeOS without Developer mode or other Android devices can also download it from Google Play Store and install if they are named internal testers include you.
Moreover, On the Application Dashboard, you can see the
Google Play Link for the latest published version.
(9) Google Play requirements
Starting in August 2021, Google Play will require all Android apps to be submitted as Android App Bundles, and to use a target API level of 30 or higher. Verify that the engine you want to use can meet these requirements.